

This background can be used as a cover pic of your card that will be attractive. The card design or you can say an angel color shade background can be created by using HTML and CSS. pointer class to change the indicator from the default arrow to pointer so that the users can tell the cards are links when they hover their mouse over the cards. box-shadow-hover class, add a :hover property to create a box-shadow and then we select the. The bulk of the work is done with the HTML so the CSS is pretty straightforward. Old browsers that don’t support these features may need some extra attention to be certain a fallback hover effect is still in place. Many effects use CSS3 features such as transitions, transforms, and animations.

Html css hover effects code#
the effects we’ll be using today all use code that is supported by modern browsers.Īll Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self-contained so you can easily copy and paste them, and come in CSS, Sass, and fewer flavors. However, these effects can make your web site feel much more dynamic and alive. in the following lesson, we are going to follow that up with different kinds of effects specifically built for use with the card. You will like these Articles / Tutorials / RecipesĬreate Image Hover Effects Using HTML | CSSĬSS hover effects offer us the ability to animate changes to a CSS property worth. (For some examples, we’ll need to add the mask element as a separate element and wrap the description in a div with class content.)
Html css hover effects full#
Inside the view insert an element with the class mask that will be responsible for our effects driven by CSS3 and inside it we will put a title, description, and a link to the full image. The structure of the markup is very simple and intuitive.Ĭreate a container that will have our image and all the other information. On hover over a card, we will reveal some description of the card, using a different style in each example.

We are going to create card design hover effects with CSS3 transitions.
Html css hover effects how to#
The power of CSS3 is enormous and in this tutorial, we will see how to exploit it in a very creative way. card class to add the hovering result but it’s much more practical. Adding these classes is optional, as you can simply choose the. We’ll select these classes to add the box-shadow and add gradient effect on hover and change the cursor. Bootstrap cards are also built with flexbox so we can take care of their size and alignment by adding built-in Bootstrap classes in the HTML code and use minimal CSS. Cards are very plain with as very little markup as possible but they’re highly customizable. card which is a Bootstrap content container. every card container has a class name of.

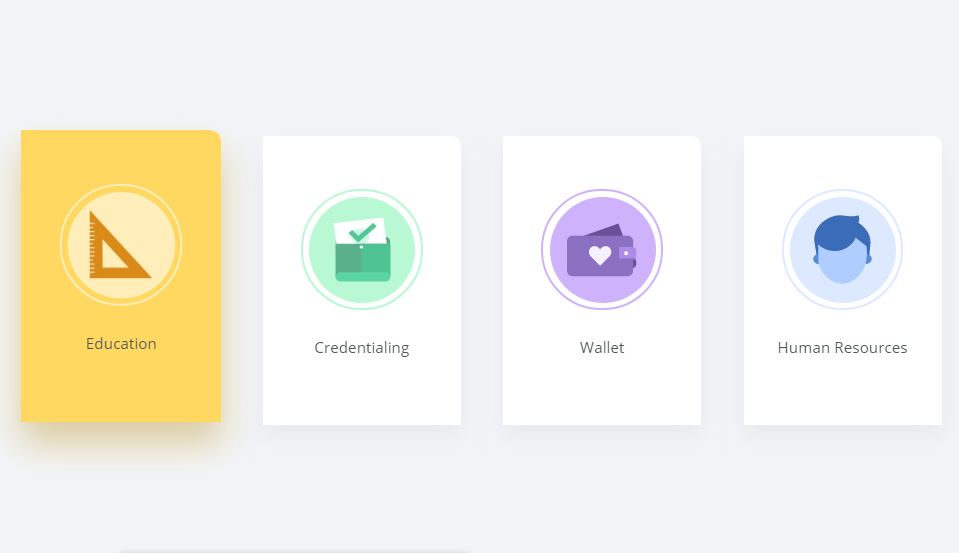
in this tutorial, we’ll show you how to build cards/Content boxes and create a nice hover impact.Īdding CSS hover effects to a website is a great way to draw the attention of the users and make the website to be more engaging. If you would like to utilize cards as links to other pages, using hover effects to create depth could be a good way to convey that they are clickable. With hover effects, you’ll be able to create such a lot of different and original designs for those Content boxes. recently I have shared Create Image Hover Effects Using HTML | CSS, but our today’s topic is Content Box Hover Effects Using HTML | CSS.Ĭontent Boxes and cards are an excellent way to organize and display information. Hello Friends, Today in this post we’ll learn Content Box Hover Effects Using HTML | CSS.


 0 kommentar(er)
0 kommentar(er)
